Full-Width Button Callout
Adding a Full-Width Button Callout Component
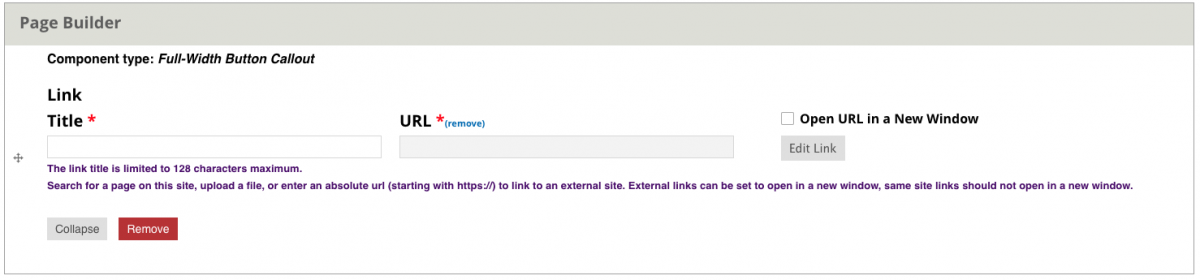
A Full-Width Button Callout is simple to create. There are just two fields, both required. Complete the Title Field, then enter the URL by either tabbing into the URL field from the Title field or clicking on the Edit Link button.

A larger example of the edit field and an example of the Full-Width Button Callout is below.
Full-Width Button Callout Edit Screen