Two-Column Callout
Adding a Two-Column Callout Component
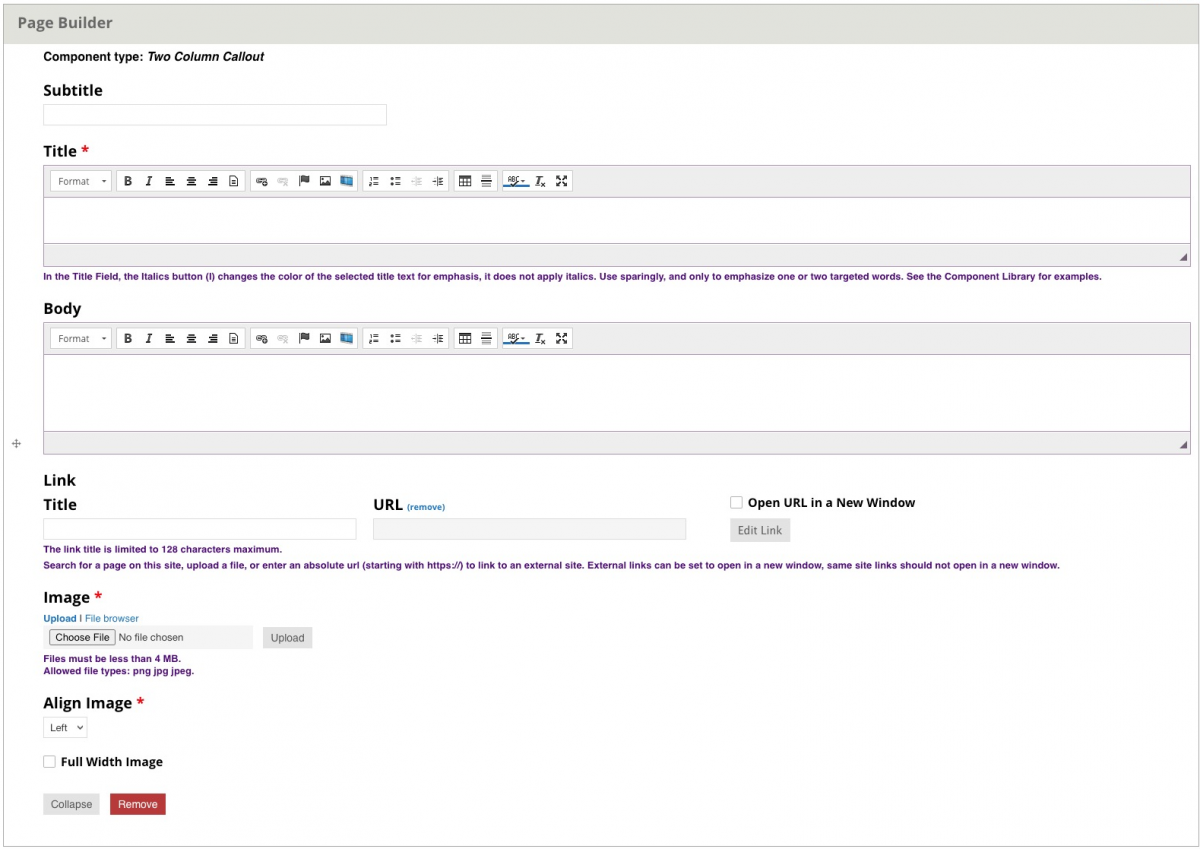
Text Block Fields:
The Title Field is required, while it has a WYSIWYG field, it saves by default as an H2 field. In the Title Field, the Italics button (I) changes the color of the selected title text for emphasis, it does not apply italics. Use sparingly, and only to emphasize one or two targeted words. See the Component Library for examples.
The Image field is also required.
There are a number of options, both with the image and the other elements, when displaying the Two-Column Callout.
Image options:
- May be displayed on the left or the right
- Full-width of browser or width of main column, as shown
Other optional elements:
- Subtitles
- Links
- Body
See below for Edit Screen and Two-Column Callout examples.
Two-Column Callout Edit Window


Two-Column Component Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.