Text Block
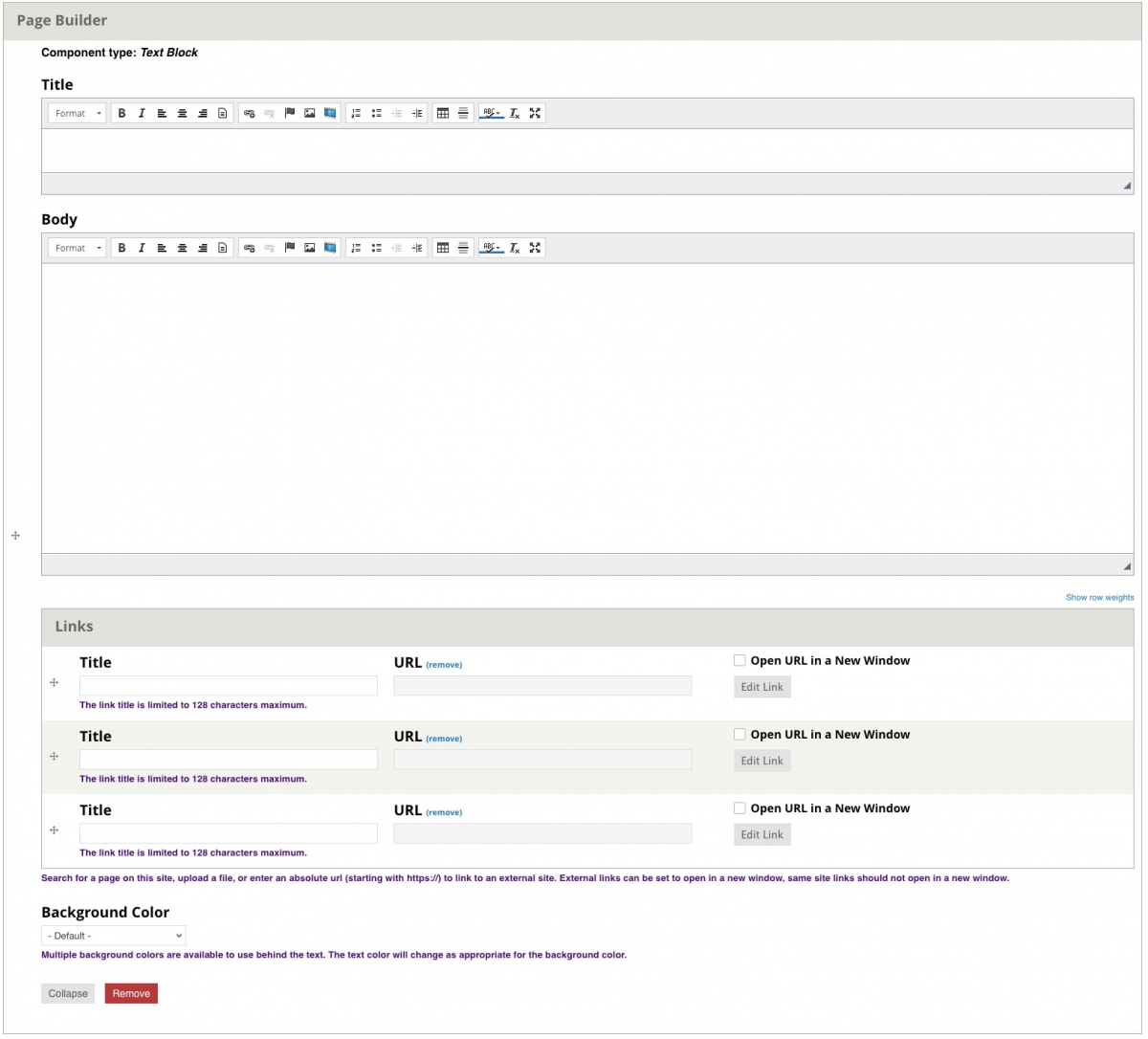
Adding a Text Block Component
Text Block Fields:
- Title Field: Should be formatted as an H2
-
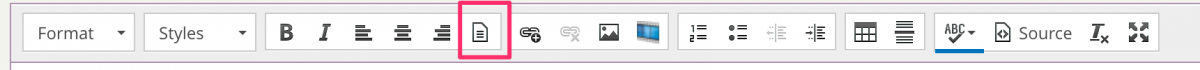
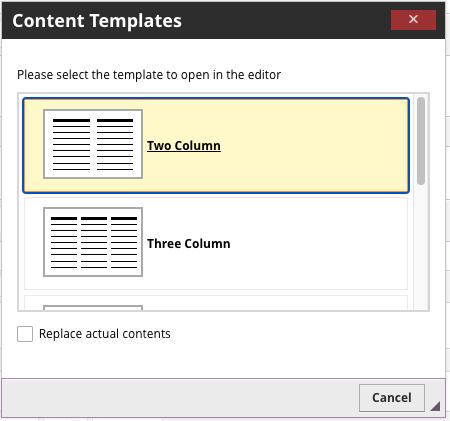
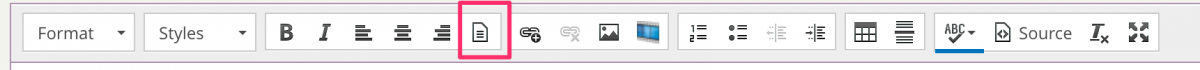
Body Field: The body field is very flexibile, with WYSIWYG editor tools and a Templates option (sheet of paper icon in the WYSIWYG) that allows the editor to create columns in the text block.
-
Links: Editors may place optional links at the bottom of the text block that appear as green buttons. Enter the title, then tab to enter a URL or click the Edit Link button to open the Linkit tool to search for links.
-
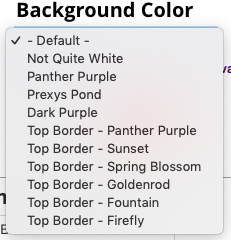
Background Color: Background color allows the placement of one of four background colors or six horizontal rules that appear above the text block to help separate the text block from other content.
Templates Menu


Background Color Menu


Text blocks have the option for columns, use the templates button to select your layout:

This is an example of two columns. Other variations of two and three columns are available such as: Two column 1/3 2/3, Two column 2/3 1/3, Three column, and Three column wide middle.
Each column is 50% of the text area in this two column layout. Images, links, and lists may all be added to columns to create the desired layout.